My Work on Web & Print
Welcome to my portfolio, showcasing my craftsmanship in web and print materials. I have poured my heart and soul into every project from websites that meet clients’ expectations in the digital realm to meticulously designed print materials that leave a lasting impression in events like tradeshows or company presentations. I invite you to explore the more recent creations before you, each a testament to my unwavering dedication. Every product photo you encounter has been crafted by me, from studio production to post-production. Join me here!

Featured Web design work

Website Redesign
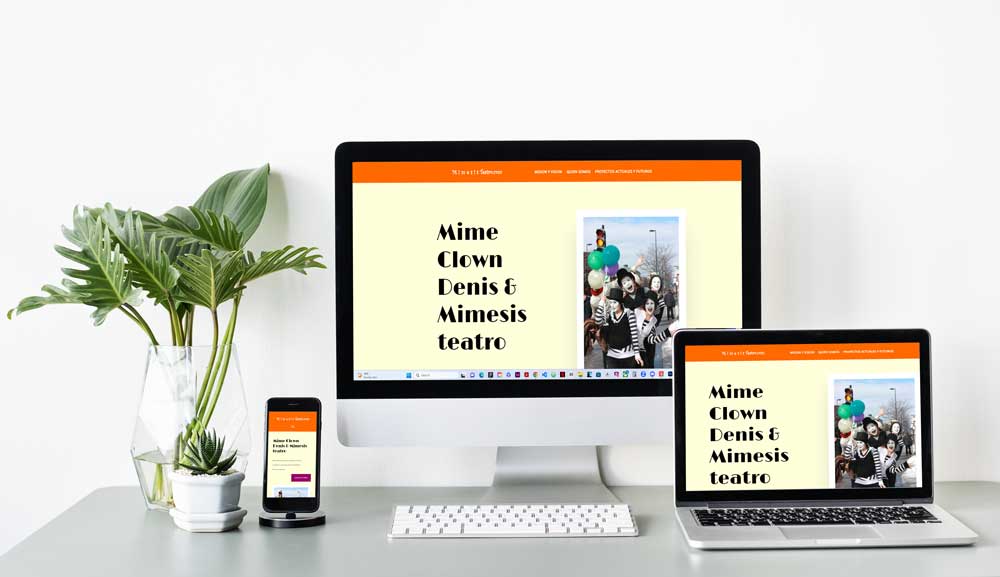
Mimesis Teatro
The project was realized to replace an old HTML non-responsive website. After the architecture was approved, the project went directly to Divi.
Website Development
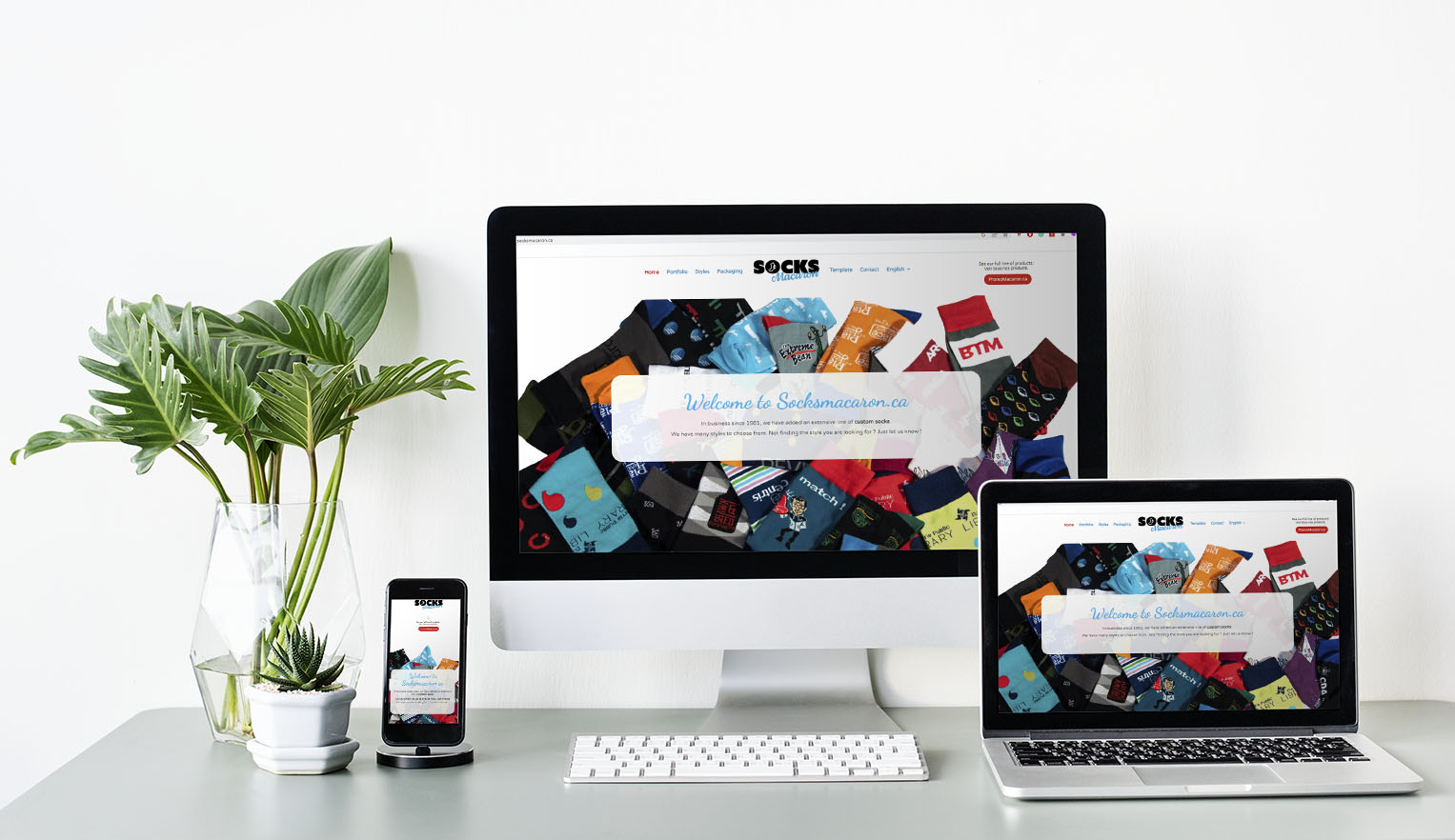
Socks Macaron Website
This project was done from scratch to show the product portfolio. I produced all the photographs and their treatments. The website was built entirely in Divi.


Website Redesign
Attack Activewear
This work is for a complete website redesign.
Everything was built in Divi, using some custom HTML, CSS, and JS snippets. The Clothing database was built in WooCommerce.
Featured UI/UX design work

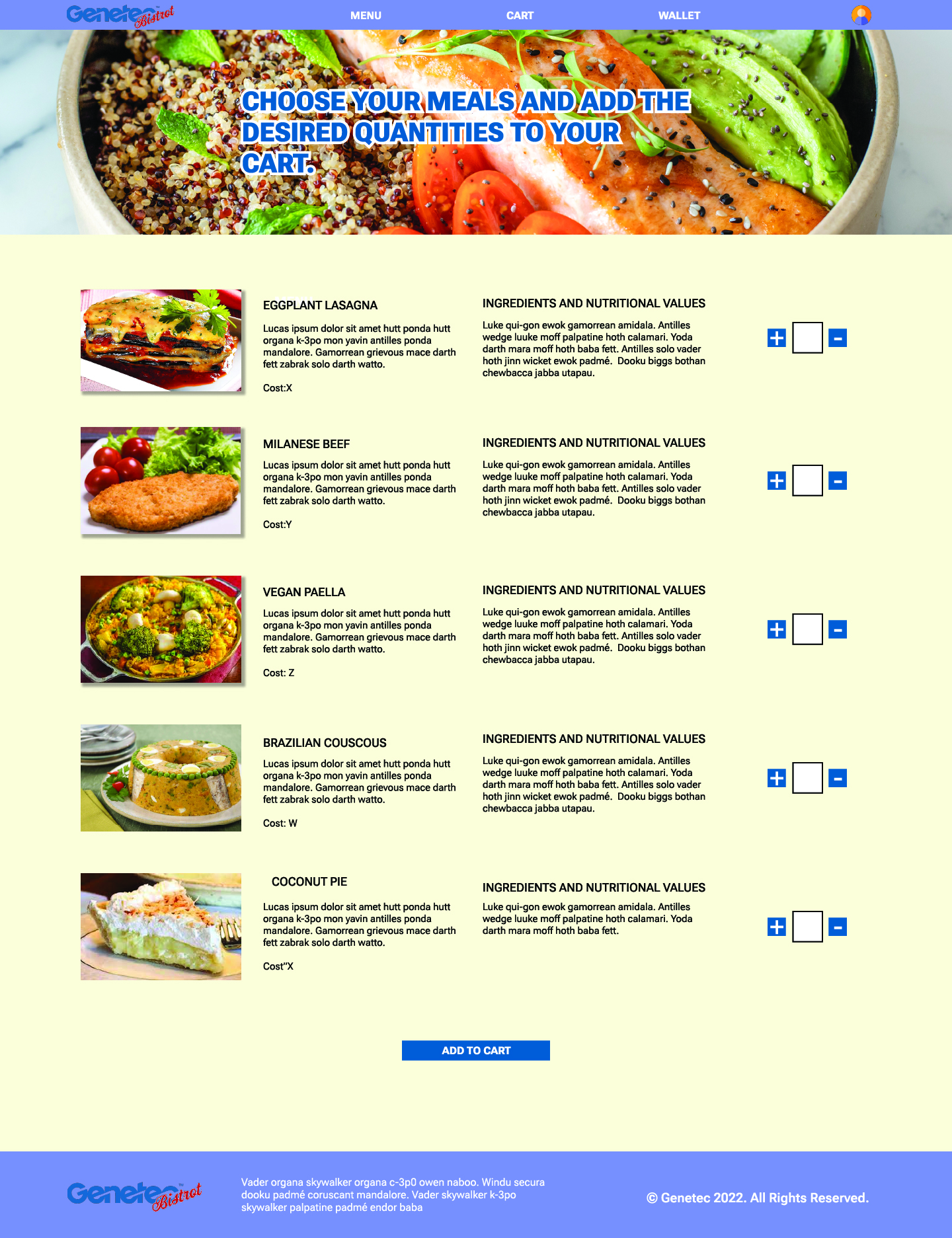
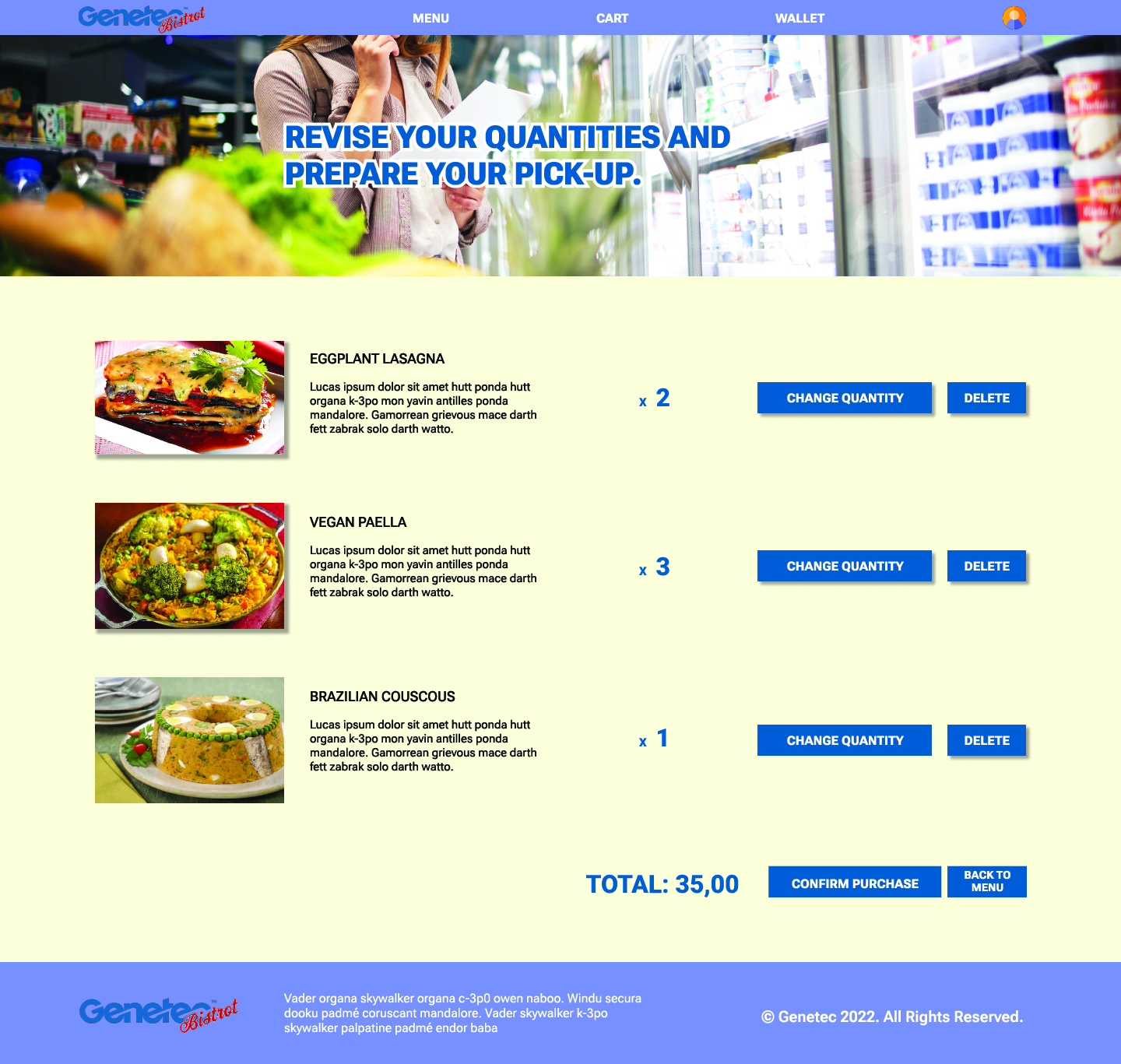
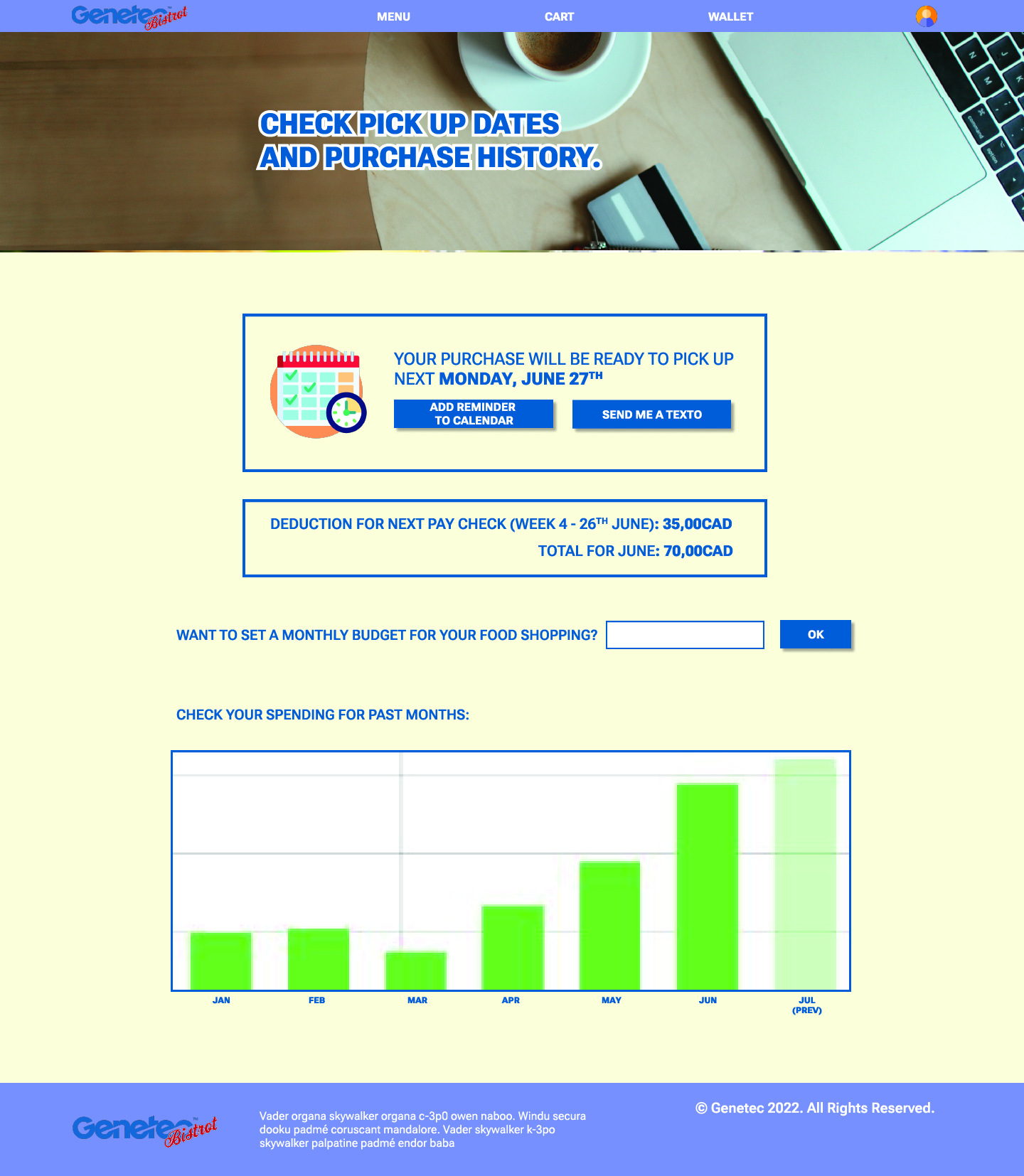
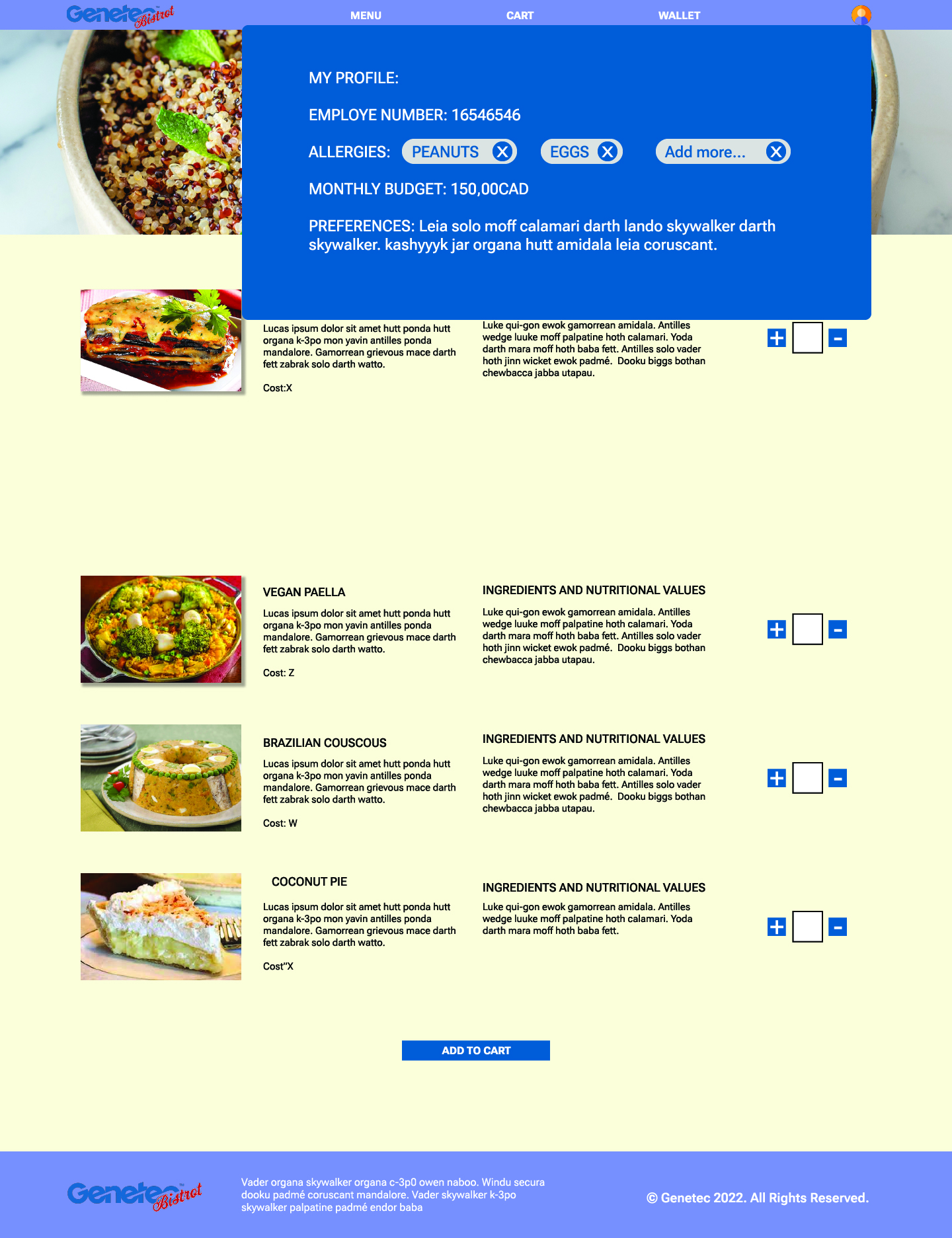
Project for the company bistrot where the employees can check the day-by-day menu, reserve their frozen food, and pick them up when available.
The project includes the UI/UX for the Intranet website. The research was made with 5 employees. With the results, I used to make an interface where the employees could reserve food faster during work hours. Those who work from home could use the app version.




wireframes and high fidelity prototypes

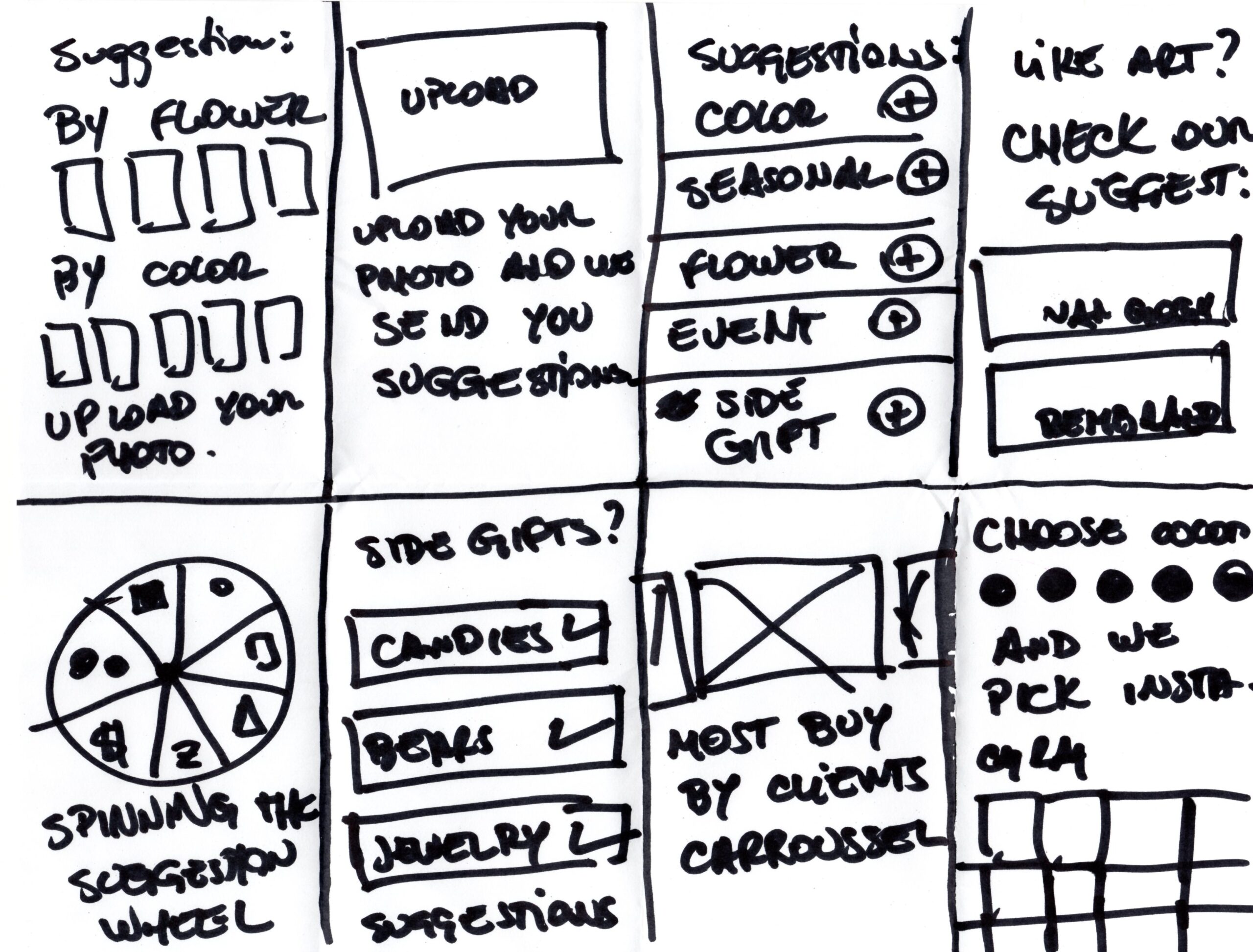
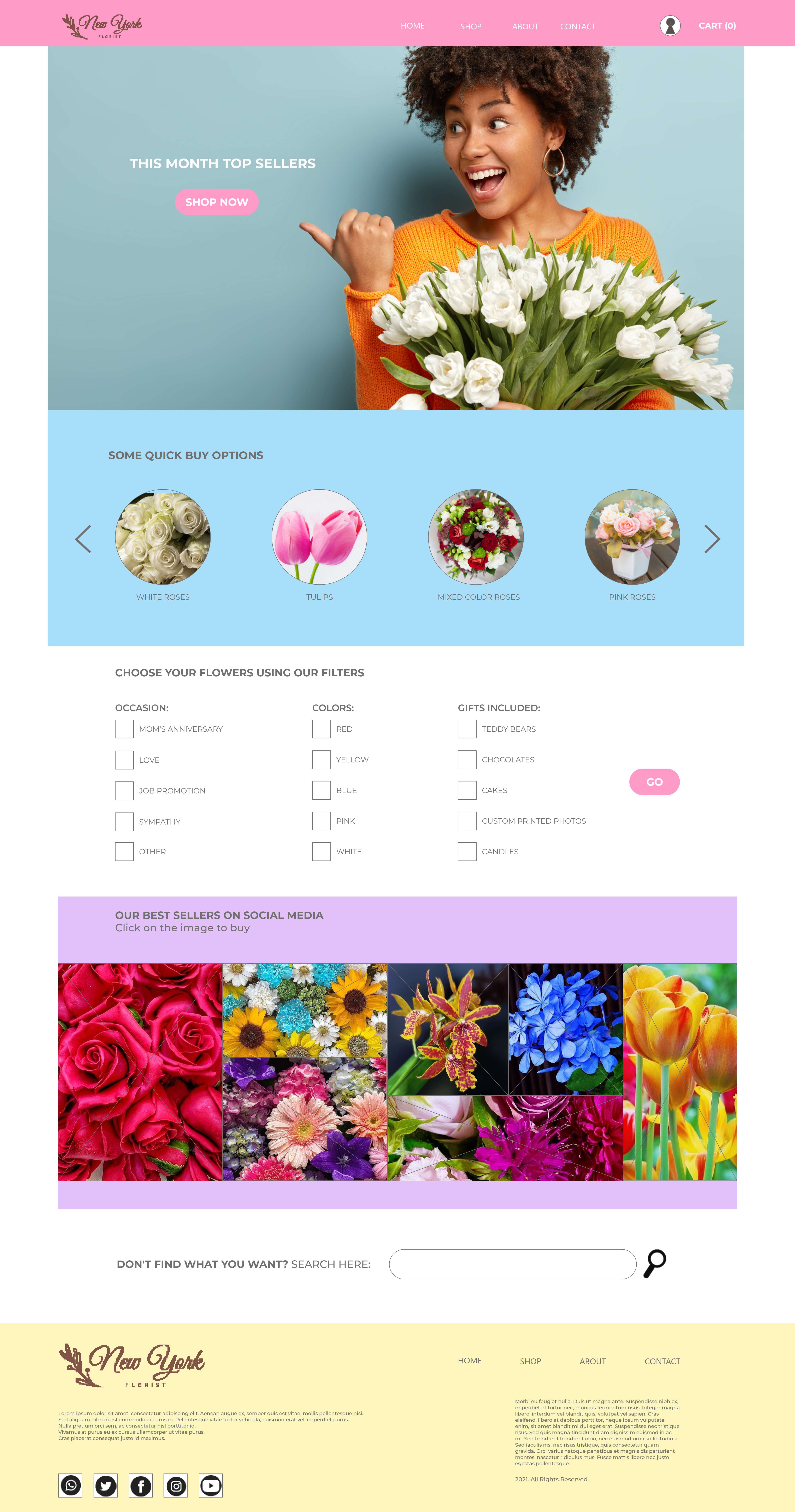
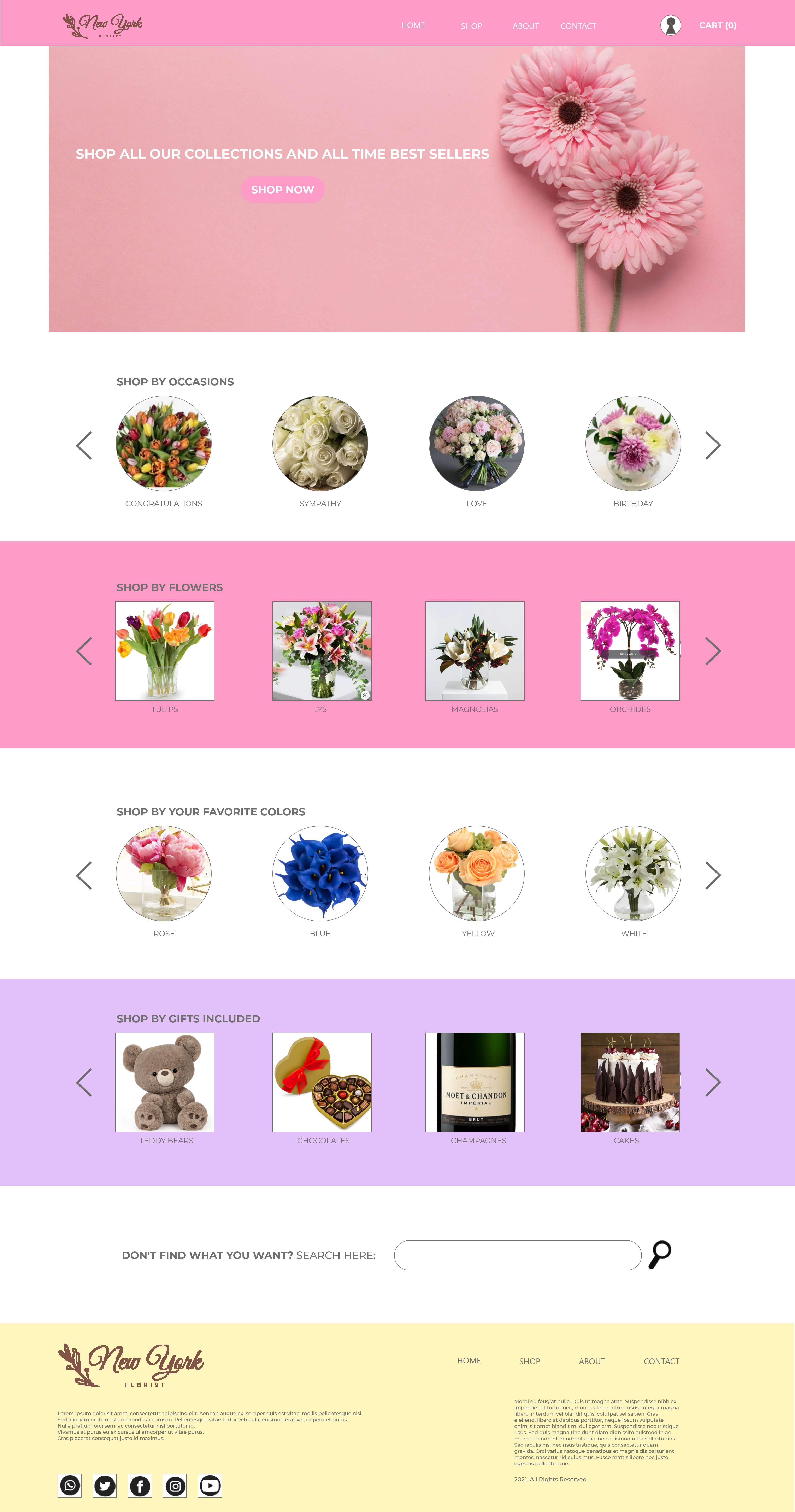
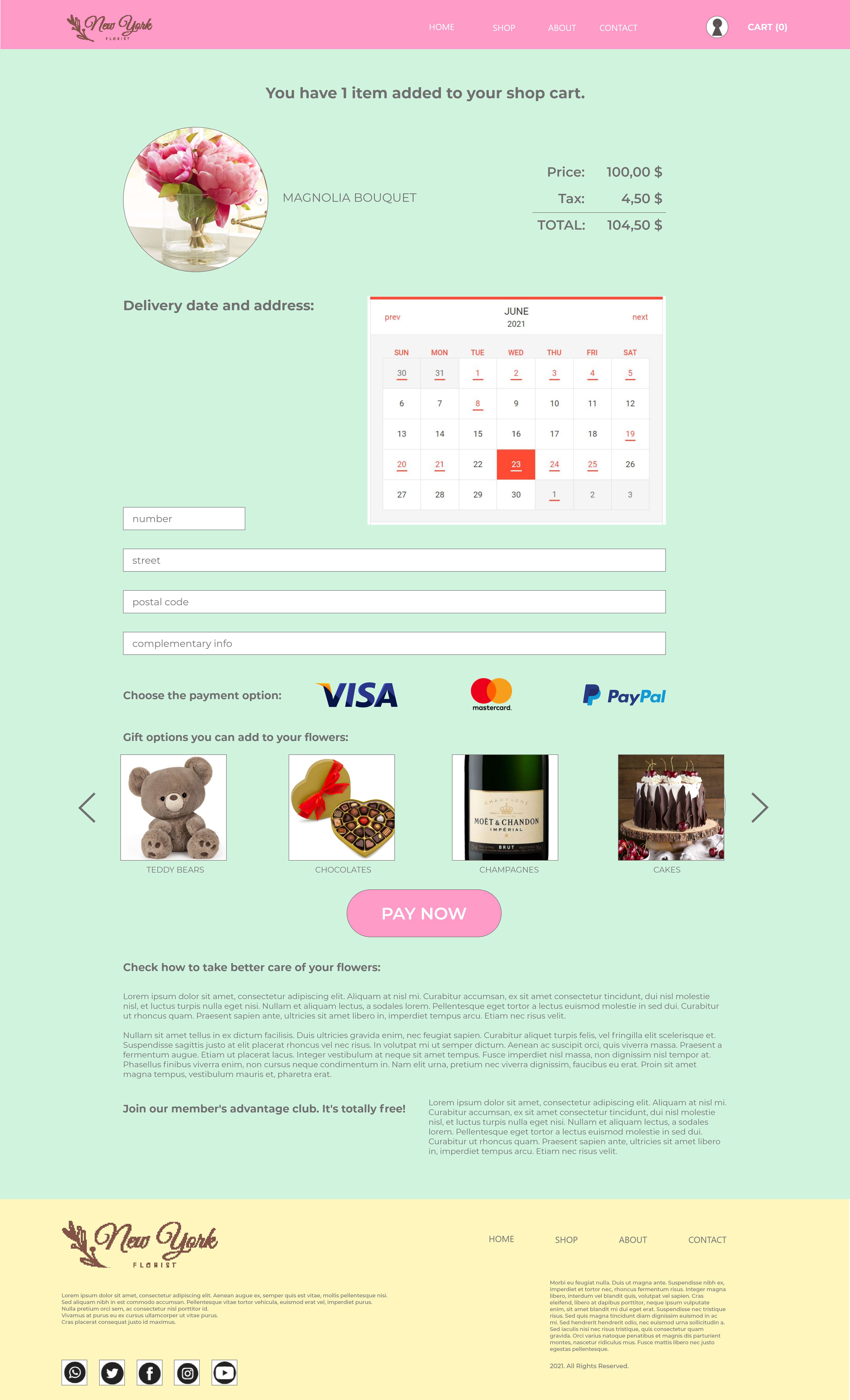
Creating a florist website and app can be really complicated when you think about how to sort all kinds of flowers that clients may be interested in. And the logistics, especially time-scheduled deliveries can become very complicated. So, here are some crazy eights trying to organize some search parameters that can be feasible on the owner side and easily understood on the client side.



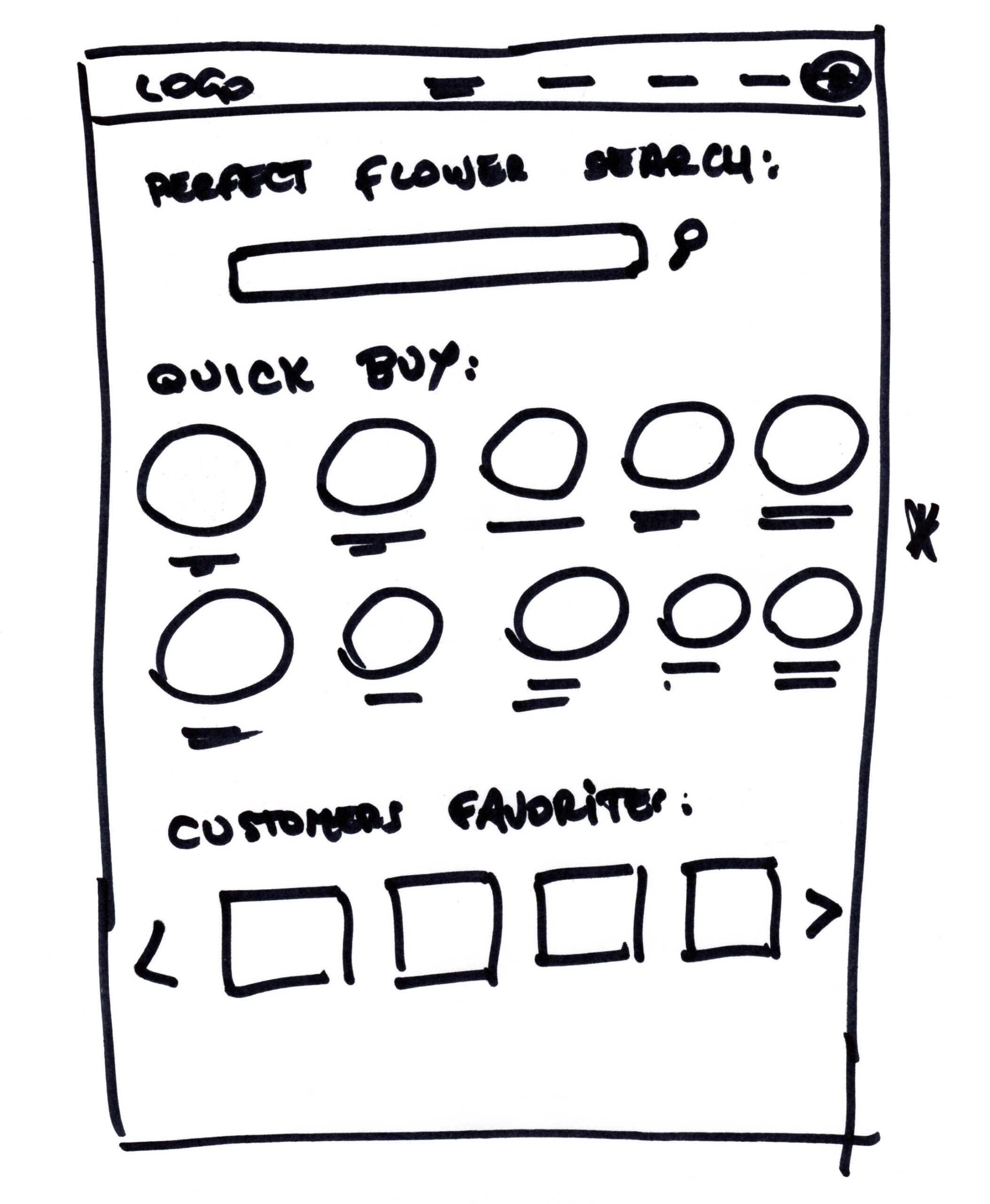
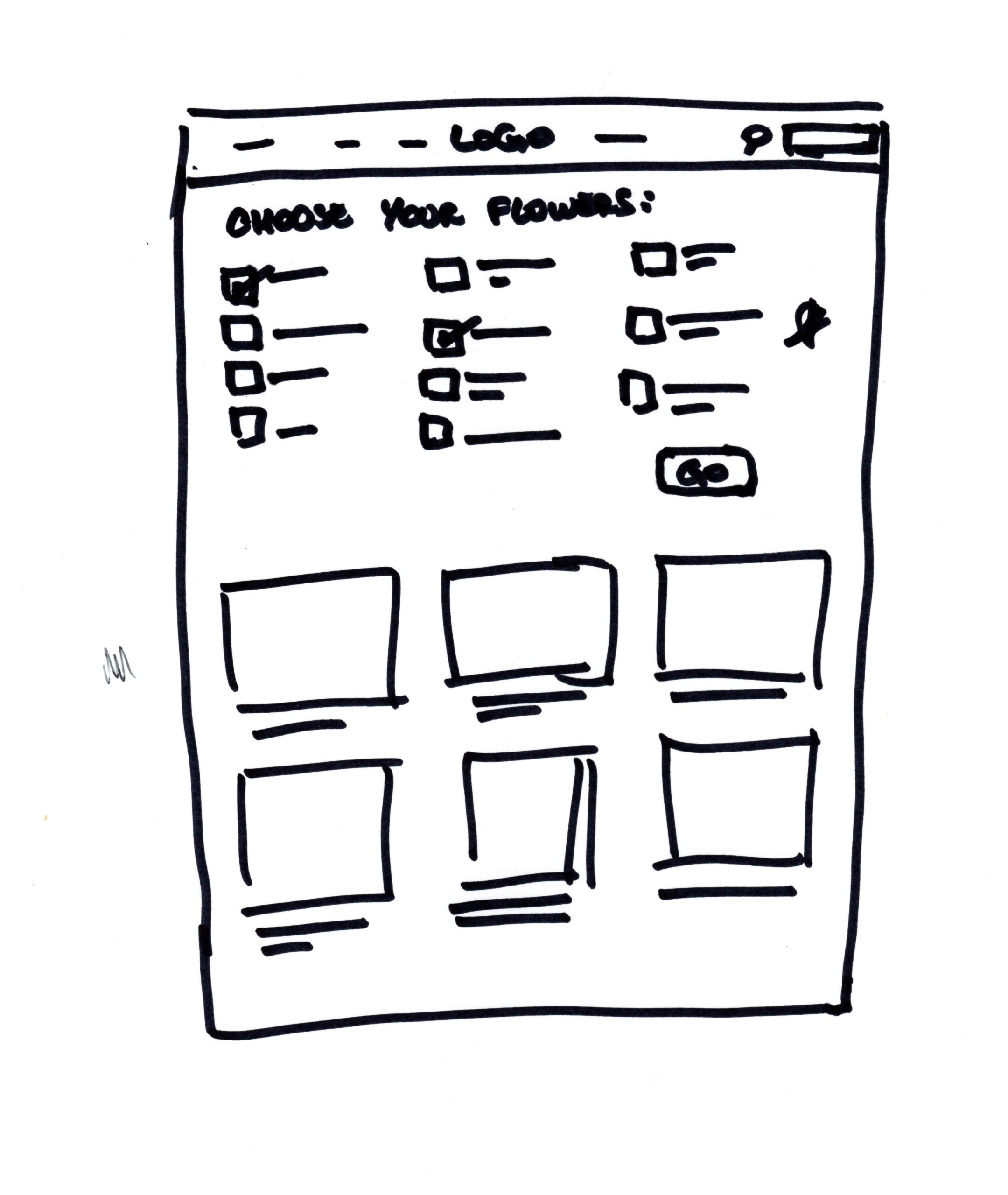
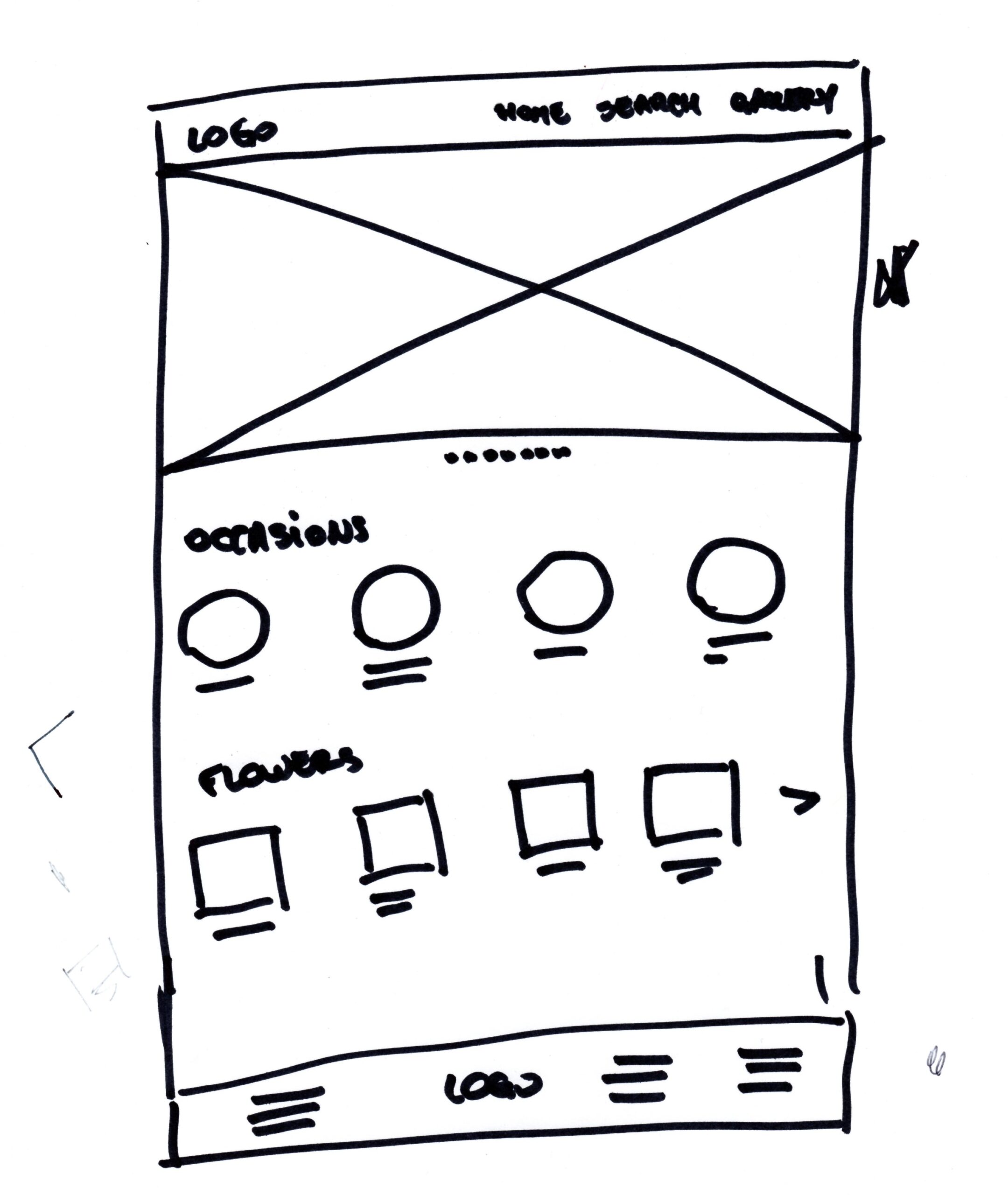
Time to test some ideas on some ugly and fast sketches to realize feature distribution on a page and how it can work with the other features and pages. It’s time to make some adjustments and organize better each element.



Cut the low-fidelity wireframes to present here directly the high-fidelity wireframes sketched on Figma (tablet version). Here are the final palette colors and usability tests have been conducted on the LF phase.
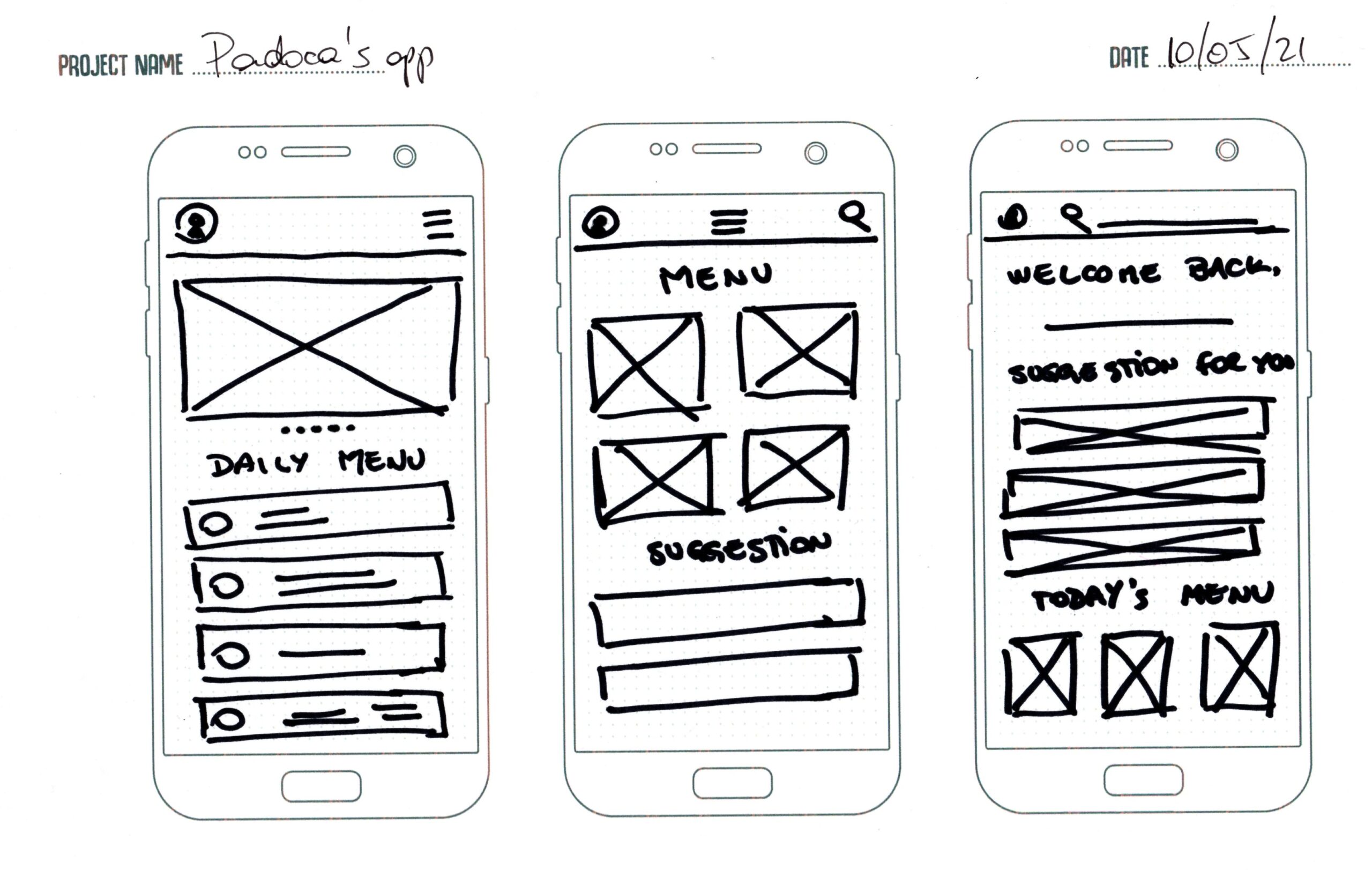
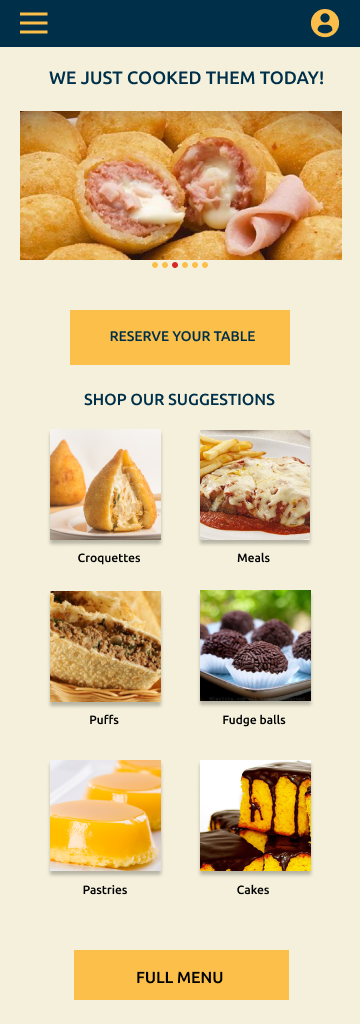
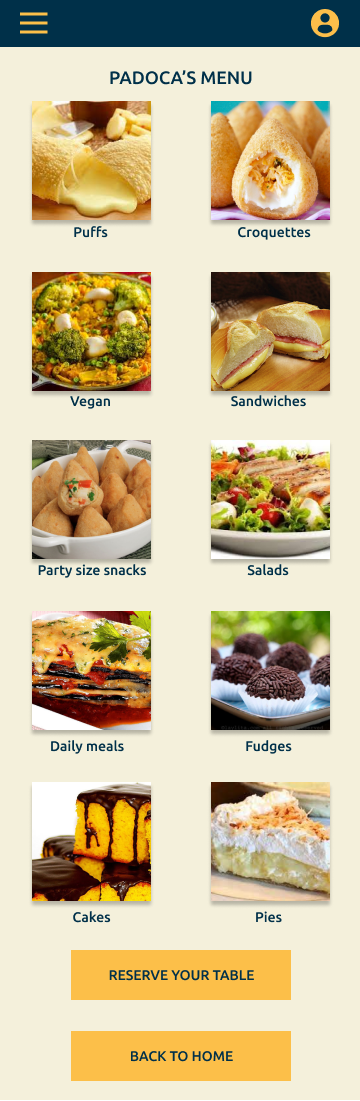
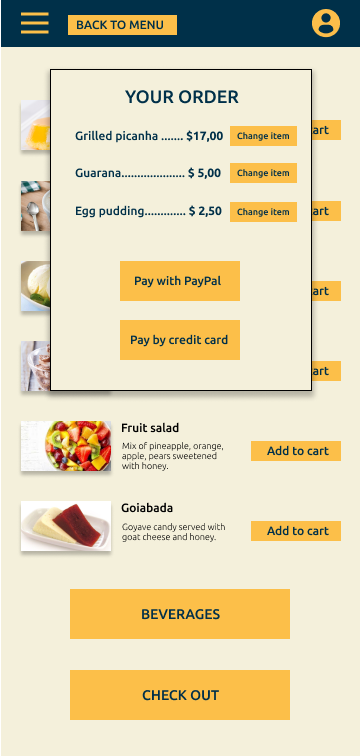
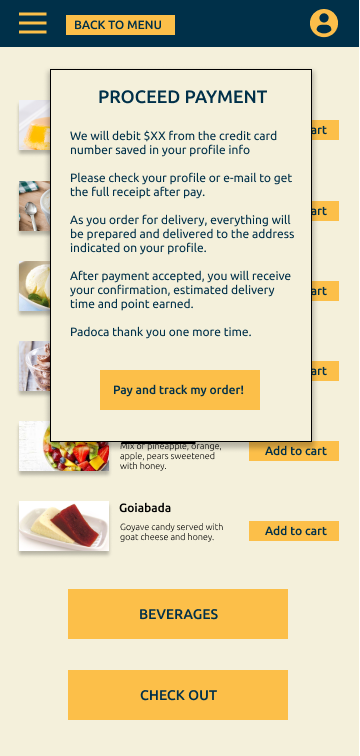
Let’s go to another project and here are some storyboards featuring usability for ordering Brazilian food from Padoca, a very know restaurant in Longueuil, QC
P.S.: I worked on personas and journey maps for this as well, but to do the page a little bit shorter I cut it out, but I can send it by email if you wanna check them.

Some sketches now for cellphones instead of tablets. As always testing how modules and sections could interact with each other.




Cutting directly to some high-fidelity mockups. Here I just show some important screens instead of the complete flow.
But I can send you the link for the Figma project if interested.